Components
Pricing

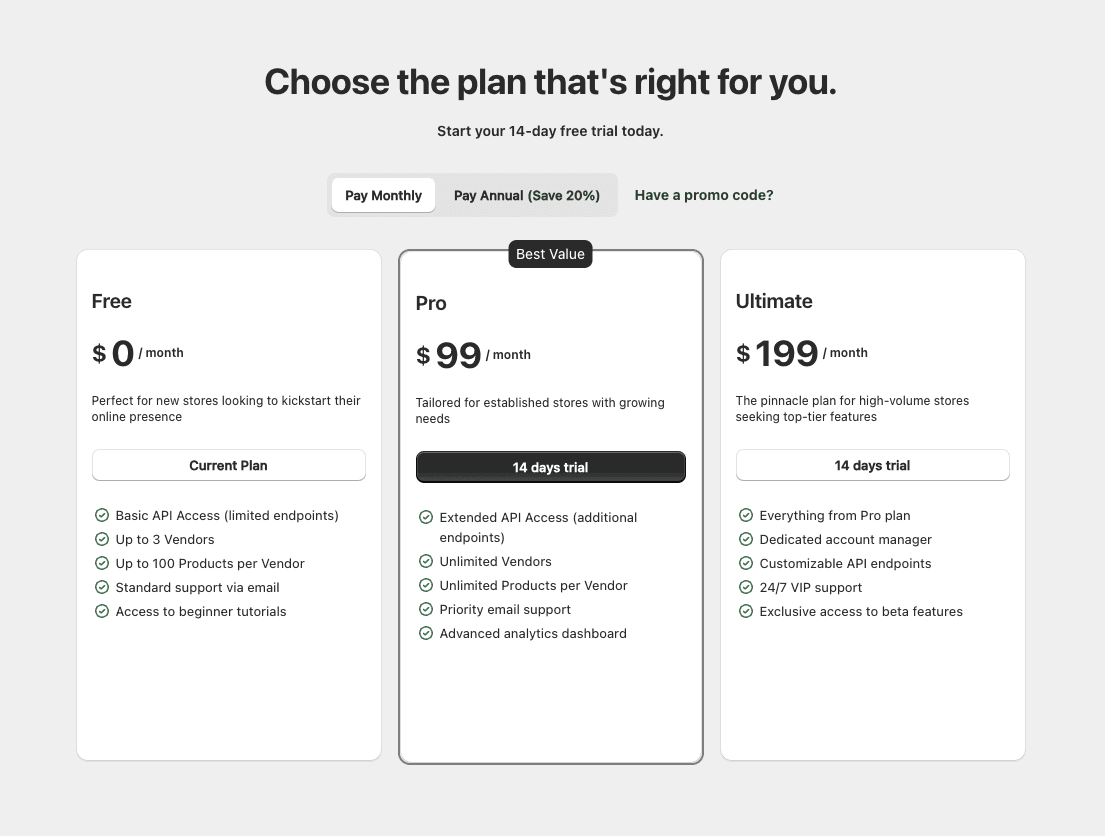
The Pricing component is primarily integrated into the billing tab of the settings page (/pages/settings). It uses plan data defined in common/src/data/Plans.js to display available subscription options.
The component offers comprehensive subscription management functionality, including:
- Display of subscription plans and pricing tiers
- Full integration with the billing system
- Configuration options through the Plans data file
- Responsive design that adapts to all screen sizes
Usinge
You can use the Pricing component in other parts of your application. Here's how to create a standalone billing page:
import Pricing from "../components/app/Pricing"
export default function BillingPage() {
return (
<div>
{/* Your page content */}
<Pricing />
{/* Additional content */}
</div>
)
}Configuration
To modify the available plans or pricing:
- Navigate to
/web/common/src/data/Plans.js - Update the plan configurations as needed
- Refer to the billing documentation at Billing Documentation for detailed configuration options
